Cara Hosting Java Script, JQuery dan CSS di GitHub Terbaru 2019
GitHub adalah platform jaringan sosial yang dirancang khusus bagi para developer. GitHub juga menyediakan Repositori atau repo untuk direktori penyimpanan file proyek Anda. Di sini, Anda bisa menyimpan apa pun yang berkaitan dengan proyek yang sedang dibuat, misalnya menyimpan file kode baik berupa kode Java Script, CSS, Jquery, dan juga gambar, atau audio. Repo sendiri bertempat di penyimpanan atau storage GitHub atau repositori lokal di komputer Anda.
Lalu, apa saja fungsi GitHub? Dengan platform ini, Anda bisa bekerja bersama-sama dengan rekan dari berbagai berlahan dunia, merencanakan proyek, dan bahkan tracking (melacak) pekerjaan Anda atau hanya sekedar menyimpan kode proyek Anda.
Untuk itu disini saya akan membagikan bagaimana cara meng-hosting kode di GitHub. Perlu diketahui semenjak di tutupnya layanan https://cdn.rawgit.com saya jarang sekali membuat artikel dikarenakan di tutup maka dari itu saya mencari alternatif CDN selain Rawgit untuk membagikan kode Tutorial yang saya sediakan di sini. Tapi tidak perlu khawatir kini sudah ada alternatif CDN selain Rawgit.com sebagai berikut.
1. Buka GitHub
2. Silakan Anda login dengan akun Anda, apabila belum punya silakan Anda mendaftar terlebih dahulu.
3. Jika sudah login, klik "Start Project".
4. Maka Anda di wajibkan mengisi nama untuk repositori Anda.
5. Setelah membuat repositori sekarang Anda upload file, baik berupa kode Java Script, CSS, atau JQuery untuk di hostingkan ke GitHub.
6. Selajutnya Anda diharuskan memilih file untuk di upload/hosting.
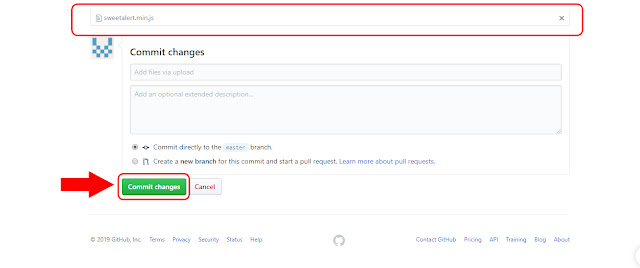
7. Bila file sudah siap untuk di upload, selanjutkan klik "Commit Changes".
8. Tunggu proses upload sedang berlangsung.

9. Maka Anda akan di alihkan ke local repositori Anda, dan disitu terdapat file yang barusan Anda upload.Lalu, apa saja fungsi GitHub? Dengan platform ini, Anda bisa bekerja bersama-sama dengan rekan dari berbagai berlahan dunia, merencanakan proyek, dan bahkan tracking (melacak) pekerjaan Anda atau hanya sekedar menyimpan kode proyek Anda.
Untuk itu disini saya akan membagikan bagaimana cara meng-hosting kode di GitHub. Perlu diketahui semenjak di tutupnya layanan https://cdn.rawgit.com saya jarang sekali membuat artikel dikarenakan di tutup maka dari itu saya mencari alternatif CDN selain Rawgit untuk membagikan kode Tutorial yang saya sediakan di sini. Tapi tidak perlu khawatir kini sudah ada alternatif CDN selain Rawgit.com sebagai berikut.
Cara Hosting Java Script, JQuery dan CSS di GitHub Terbaru 2019
1. Buka GitHub
2. Silakan Anda login dengan akun Anda, apabila belum punya silakan Anda mendaftar terlebih dahulu.
3. Jika sudah login, klik "Start Project".
4. Maka Anda di wajibkan mengisi nama untuk repositori Anda.
5. Setelah membuat repositori sekarang Anda upload file, baik berupa kode Java Script, CSS, atau JQuery untuk di hostingkan ke GitHub.
6. Selajutnya Anda diharuskan memilih file untuk di upload/hosting.
7. Bila file sudah siap untuk di upload, selanjutkan klik "Commit Changes".

Sampai sini sudah selesai cara mengupload/hosting kode di GitHub, selanjutnya kode yang barusan kita upload itu akan di hostingkan dengan niatan untuk membagikan kode itu kepada orang, atau bisa Anda gunakan sendiri, berikut ini caranya.
10. Klik kanan pada file yang barusan Anda upload, lalu "Copy link address".
11. Buka GitHack : https://raw.githack.com / GitHack - Lalu tempel/pastekan link yang barusan Anda Copy ke kolom yang ada di GitHack.
Sehingga,
12. Sehingga ini adalah hasil kode yang berhasil di hosting. Anda bisa mem-pastekan link dibawah ini ke Browser Anda untuk melihat kode yang sudah di hosting :
https://rawcdn.githack.com/mayhilmay619/maycyber-download/9a8d225c077f4dbbde0cc138a324d1dcd2a8b188/sweetalert.min.js
https://raw.githack.com/mayhilmay619/maycyber-download/master/sweetalert.min.js
Demikian Aritkel ini, bila ada yang ingin dipertanyakan silakan jangan sungkan untuk berkomentar dibawah ini. Semoga Bermanfaat! Thanks for Reading : Cara Hosting Java Script, JQuery dan CSS di GitHub Terbaru 2019
Related Post












0 Response to "Cara Hosting Java Script, JQuery dan CSS di GitHub Terbaru 2019"
Post a Comment