Cara Membuat Popular Post Thumbnail Dengan Rating Bintang
Populart post adalah artikel yang sering dikunjungi atau yang paling banyak dilihat oleh pengunjung. Widget popular post ini menurut -master seo, dapat memberikan dan membantu meningkatkan pageview. Selain untuk meningkatkan pageview popular post ini sangat penting di blogger, karena memudahkan pengunjung dalam melihat artikel apa yang sedang naik daun atau popular. Perlu diketahui juga bahwa Blogger menyediakan widget popular post/Entri Populer ini memiliki stuktur tampilan yang kurang enak dipandang, wntuk merubah wigdet entri popular itu jadi enak dipandang jalan satu-satunya adalah memodifikasi widget tersebut. Ikuti langkah-langkah berikut ini.
Baca Juga :
Cara Membuat Popular Post Thumbnail Dengan Rating Bintang
Baca Juga :
- Cara Membuat Popular Post Thumbnail dan Auto Numbering
- Cara Membuat Popular Post Default Blogger Only Thumbnail
- Cara Membuat Popular Post Berwarna dan Keren
Cara Membuat Popular Post Thumbnail Dengan Rating Bintang
Cara Pertama :
1. Buka Blogger - Kemudian login
2. Dashboard - Template
3. Edit HTML
Proses Pembuatan :
1. Temukan kode </head> -Gunakan CTRL + F Untuk Memudahkan Pencarian
2. Copy&paste kode berikut ini, dan letakkan diatas kode </head>
<script type='text/javascript'>
//<![CDATA[
//CSS Ready
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("http://fonts.googleapis.com/css?family=Arimo:400italic,400,700");loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css");
//]]>
</script>3. Temukan kode ]]></b:skin> atau </style>
4. Copy&paste kode berikut ini, dan letakkan diatas kode ]]></b:skin> atau </style>
/* Popular Post */
.PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none}
.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:0;list-style:none;color:#64707a}
.PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;}
.PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px dotted rgba(0,0,0,0.2)}
.PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005';display:inline-block;position:absolute;color:#f39c12;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s}
.PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';}
.PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f006\f005\f005\f005\f005';opacity:.9}
.PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f006\f006\f005\f005\f005';opacity:.85}
.PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f006\f006\f006\f005\f005';opacity:.8}
.PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f006\f006\f006\f006\f005';opacity:.75}
.PopularPosts ul li:hover:before{opacity:1}
.PopularPosts ul li:first-child{border-top:none}
.PopularPosts ul li:last-child{border-bottom:none}
.PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;}
.PopularPosts ul li a:hover{color:#2476e0;}
.PopularPosts .item-thumbnail{margin:0;}
.PopularPosts .item-snippet{display:none}
.PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}6. Buka Tata Letak/Layout.
7. Edit > Add a Gadget.
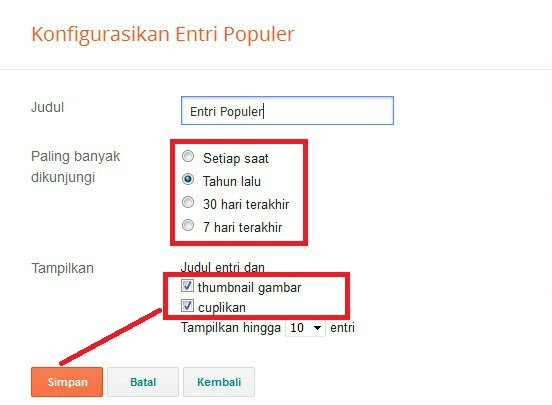
8. Pilih "Entri Populer"
9. Pilih sesuka hati anda berapa artikel yang ingin di tampilkan 1-10. Lalu anda bisa menyetel kurun waktu artikel anda. -misalnya:"setiap saat"
Demikianlah Tutorial Blogger kali ini, Terakhir silakan anda lihat home atau postingan anda. Sekian dari saya, Semoga Bermanfaat! Thanks for Reading & Sharing : Cara Membuat Popular Post Thumbnail Dengan Rating Bintang
Related Post




wahh, jadi keren banget blognya gan... thx infonya ya
ReplyDeleteWah boleh di coba nih keren kayaknya
ReplyDeleteKeren yaa bisa tambahh blog jadi elegan gitu
ReplyDeletekerenn mass
ReplyDeleteKeren gan , btw cara agar label/kategori mnjadi 2 baris gimana ya ? Seperti blog ini (MD) Saya juga make templet yg sama.
ReplyDelete