Cara Membuat Popular Post Default Blogger Only Thumbnail
Widget Popular post pada blogger merupakan widget yang menampilkan daftar Artikel yang paling sering dibaca oleh pengunjung. Widget popular post ini menurut -master seo, dapat memberikan dan membantu meningkatkan pageview. Selain untuk meningkatkan pageview, Populart post ini juga berguna untuk memper-ganteng tampilan blog kita. Perlu diketahui juga bahwa Blogger menyediakan widget popular post/Entri Populer ini memiliki stuktur tampilan yang kurang enak dipandang. Untuk merubah wigdet entri popular itu jadi enak dipandang, jalan satu-satunya adalah dengan cara memasang kode di blog kita. Ikuti langkah-langkah berikut ini.
Baca Juga :
Baca Juga :
- Cara Membuat Popular Post Thumbnail dan Auto Numbering (Update)
- Cara Membuat Popular Post Berwarna dan Keren
Cara Membuat Popular Post Default Blogger Only Thumbnail
Cara Pertama :
1. Buka Blogger » Kemudian login.
2. Dashboard » Template.
3. Edit HTML.
Proses Pembuatan :
1. Temukan kode ]]></b:skin> atau </style>
1. Temukan kode ]]></b:skin> atau </style>
2. Copy&paste kode berikut ini, dan letakkan diatas kode ]]></b:skin> atau </style>
/* CSS Popular Post */
.PopularPosts .item-thumbnail{margin:0}
.PopularPosts .widget-content ul{margin:0;padding:0}
.PopularPosts .item-title a{text-decoration:none;font-family:'Arimo';font-size:14px;color:#777;text-align:justify;}
.PopularPosts .item-title{padding-bottom:.4em}
.PopularPosts .item-title a:hover{color:#E74C3C}
.PopularPosts .item-snippet{font-family:'Arimo';font-size:12px;line-height:1.6em;color:#777;padding-top:10px}
.PopularPosts img{width:100%;height:100%;}
.PopularPosts .widget-content ul li{padding:5px;border:1px solid #ddd}
.PopularPosts li .item-snippet{display:none}
.PopularPosts li .item-thumbnail{float:right;margin:0;padding:3px;border:1px solid #ddd;display:inline;width:90px;height:90px;overflow:hidden;}
.PopularPosts li:first-child .item-thumbnail{width:97%;height:190px;overflow:hidden;margin-bottom:20px}
.PopularPosts li:first-child .item-content{position:relative}
.PopularPosts li:first-child .item-thumbnail,.PopularPosts li:first-child .item-snippet{display:block}
.PopularPosts li:first-child .item-title a{font-family:'Arimo';font-size:20px;text-align:center;line-height:1.3;position:absolute;top:50px;width:75%;left:20px;color:#fff;border-radius:5px;background-color:rgba(248,140,0,0.62);padding:15px}
.PopularPosts li:first-child .item-snippet{display:none}3. Simpan Template!
4 Terakhir, Kembali ke menu Dashboard - Tata Letak/Layout
5. Edit » Add a Gadget di Sidebar.
6. Pilih "Entri Populer"
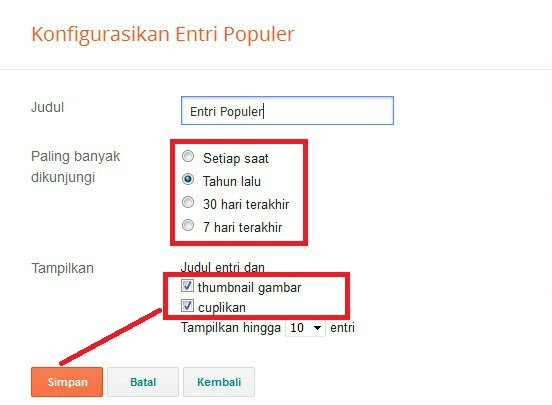
7. Terakhir, Ikuti Instruksi pada gambar dibawah ini.
Related Post




0 Response to "Cara Membuat Popular Post Default Blogger Only Thumbnail"
Post a Comment