Cara Membuat Top Menu Navigasi Plus Media Sosial Responsive
Menu Navigasi ini sering digunakan para blogger untuk bagian : About, Contact us, Privacy Policy dan Disclaimer. Menu ini sangat penting diterapkan di blogger Anda, karena ini memang penting, kenapa penting? Jika anda meminta permohonan Iklan Adsense maka menu navigasi ini harus ada dibagian blog anda. Top menu navigation menu ini merupakan sebuah tab menu yang berisi penunjuk arah pada bagian kategori/label dari Blog atau Situs, dan berisi sebuah link tujuan sesuai dengan nama menu yang tercantum. Menu navigasi ini sendiri berada pada bagian atas atau Header. Banyak para blogger menggunakan menu navigasi agar blog mereka terlihat lebih teratur dan memudahkan pengunjung untuk mencari apa yang mereka inginkan.
Baca Juga :
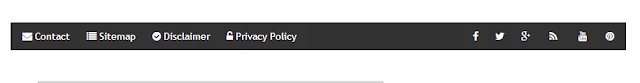
Screenshoot :
Cara Membuat Top Menu Navigasi Plus Media Sosial Responsive
2. Dashboard - Template
3. Edit HTML
Proses Pembuatan :
1. Temukan kode </head>
1. Temukan kode </head>
2. Copy&paste kode berikut ini, dan letakkan diatas kode </head>
<script type='text/javascript'>
//<![CDATA[
// Menu Top
$(document).ready(function(){var str=location.href.toLowerCase();$('.top-menu ul li a').each(function(){if(str.indexOf(this.href.toLowerCase())>-1){$("li.highlight").removeClass("highlight");$(this).parent().addClass("highlight")}})})
$(function(){var pull=$('#pull');menu=$('.top-menu ul');menuHeight=menu.height();$(pull).on('click',function(e){e.preventDefault();menu.slideToggle()});$(window).resize(function(){var w=$(window).width();if(w>320&&menu.is(':hidden')){menu.removeAttr('style')}})});
//]]>
</script>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'></script>Wajib Baca :
1. Jika Font Awesome Icon sudah dipasang di blog Anda sebaiknya kode
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet'/> Silakan anda hapus. Jika belum dipasang? Sebaiknya pasang. Karena Icon Sosial Media pada menu ini menggunakan Font Awesome.
2. Jika blog anda sudah memasang JQuery pada blog anda, sebaiknya kode
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'></script> silakan anda hapus jika sudah ada didalam template anda. Jika belum? Sebaiknya dipasang.
3. Jika sudah? Temukan kode ]]></b:skin>
4. Copy&paste kode berikut ini, dan letakkan diatas kode ]]></b:skin>
/*Top Menu Navigasi */
.menu-wrapper {background:#333;position:relative;z-index:96;overflow:hidden;margin:0 auto;padding:5px;}
.top-menu {display:block;margin:0 auto;float:left;padding:0;width:100%;background:transparent;border:none;}
.top-menu ul {width:100%;padding:0;margin:0;text-align:left;}
.top-menu li {list-style-type:none;float:left;padding:0;margin:0;}
.top-menu li a {position:relative;font-family:'Open Sans';font-size:14px;font-weight:400;background-color:transparent;color:#fff;display:block;margin:0;padding:8px 12px;line-height:100%;transition:color 0.3s;}
.top-menu ul li a:active, .top-menu ul li.highlight a {line-height:100%;text-decoration:none;}
.top-menu ul li a:hover {background:#FF9934;color:#fff;text-decoration:none;}
.top-menu li.socialwrap {float:right;}
.top-menu li.socialwrap a i{text-align:center;color:#fff;transition:initial;}
.top-menu li.socialwrap a:hover{background:#FF9934;color:#fff;}
.top-menu li.socialwrap.pinterest {border-right:0;}
.top-menu a#pull {display:none;}
@media only screen and (max-width:768px) {
.menu-top li ul { background:#222222; border:none; box-shadow:none; }
.menu-wrapper {margin:0;border:1px solid #e6e6e6;}
.top-menu {display:block;width:100%;padding:0}
.top-menu ul {text-align:center;}
.top-menu ul {display:none;height:auto;}
.top-menu a#pull{color:#fff;display:inline-block;font-family:"Open Sans";font-size:12px;font-weight:700;padding:10px;position:relative;text-align:left;width:100%}
.top-menu a#pull:before{content:"\f03a";font-family:FontAwesome;font-style:normal;font-weight:normal;text-decoration:none;font-size:20px;color:#eee;display:inline-block;position:absolute;right:15px;top:5%;margin-right:10px;line-height:30px;}
.top-menu a#pull:hover{background:transparent}
.top-menu li {display:block;width:50%;text-align:left;border-right:none;}
.top-menu li a {padding:15px 20px;display:block;}
.top-menu li a:hover, nav a:active {background:#ef4824;border:none;color:#fff;}
.top-menu ul li a:hover {background:#ef4824;color:#fff;}
.top-menu li.socialwrap {float:left;}
.top-menu li.socialwrap.twitter {border-left:0;}
.active {display:block;}
}
@media only screen and (max-width:640px) {
.menu-wrapper {margin:0 auto 20px auto;}
}
@media only screen and (max-width:480px) {
.top-menu li {display:block;width:100%;text-align:left;border-right:none;}
}<div class='header-outer'> . Letakan kode berikut ini, dan letakkan diatas
<div class='menu-wrapper'>
<nav class='top-menu'>
<ul>
<li><a href='###' title='Contact us'><i class='fa fa-envelope'/> Contact</a></li>
<li><a href='###' title='Sitemap'><i class='fa fa-list'/> Sitemap</a></li>
<li><a href='###' title='Disclaimer'><i class='fa fa-check-circle'/> Disclaimer</a></li>
<li><a href='###' title='Privacy Policy'><i class='fa fa-unlock-alt'/> Privacy Policy</a></li>
<li class='socialwrap pinterest'><a class='socialwrap pinterest' data-bpas-tooltip='Follow us on Pinterest' href='#' rel='nofollow' target='_blank'><i class='fa fa-pinterest'/><span class='inv'/></a></li>
<li class='socialwrap youtube'><a href='###' rel='nofollow' target='_blank'><i class='fa fa-youtube fa-fw'/></a></li>
<li class='socialwrap rss'><a href='###' rel='nofollow' target='_blank'><i class='fa fa-rss fa-fw'/></a></li>
<li class='socialwrap google'><a class='socialwrap google' data-bpas-tooltip='Follow us on Google+' href='###' rel='nofollow' target='_blank'><i class='fa fa-google-plus'/><span class='inv'/></a></li>
<li class='socialwrap twitter'><a class='socialwrap twitter' data-bpas-tooltip='Follow us on Twitter' href='###' rel='nofollow' target='_blank'><i class='fa fa-twitter'/><span class='inv'/></a></li>
<li class='socialwrap facebook'><a class='socialwrap facebook' data-bpas-tooltip='Follow us on Facebook' href='###' rel='nofollow' target='_blank'><i class='fa fa-facebook'/><span class='inv'/></a></li>
</ul>
<a href='#' id='pull'>MENU</a>
</nav></div>Demikian Tutorial Blogger kali ini, Jika terjadi kesalahan silakan jangan sungkan untuk berkomentar. Silakan anda lihat blog anda, apakah widget tersebut sudah muncul atau belum. Sekian dari saya, Semoga Bermanfaat! Thanks for Reading &Sharing and visited : Cara Membuat Top Menu Navigasi Plus Media Sosial Responsive
Related Post



terima kasih infonya bermanfaat sekali gan
ReplyDeletediv class='content-wrapper' div class='header-wrapper' div class='header-outer'
ReplyDeletekurang jelas mas infonya