Cara Membuat Labels Keren, Responsive!
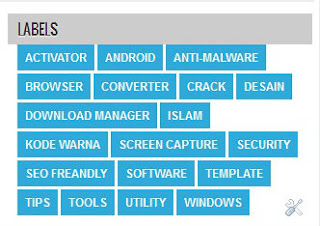
Membahas Tentang Labels ya? Pasti kalian bosankan melihat Label/Kategori Template bawaan Blogger begitu-begitu saja engga ada motifnya? Iya pasti dong bosen, Widget Label Default Blogger menurut saya kurang menarik. Coba anda lihat dulu gambar disamping, bagaimana? Jika kalian suka, jangan kemana-mana dulu okey;)! Sebelum kita praktekan silakan anda buat dulu Widget Label di Tata Letak, selepas itu jangan lupa centang Alfabetik dan Cloud. Oke langsung saja kita praktekan bagaimana caranya, ini bisa dibilang cukuplah mudah ko..
Cara Pertama:
1. Login dahulu ke Blogger anda.
2. Masuk ke menu Tata Letak.
3. Tambahkan (+) Widget Label.
4. Pilih seperti gambar dibawah:
5. Setelah itu, klik selesai!
6. Sekarang kita pergi ke Menu Template. Sebaiknya Backup dahulu Template anda, karena jika engga sesuai keinginan anda, maka dengan mudah mengembalikannya!
7. Carilah kode ]]></b:skin> atau bisa juga </style> .
8. Jika kesulitan mencari kode nya, Tekan Ctrlt + F.
9. Jika sudah menemukannya, silakan masukan/copy script CSS berikut dibawah ini Tepat Diatas kode ]]></b:skin> ataupun di </style> .
Cara Pertama:
1. Login dahulu ke Blogger anda.
2. Masuk ke menu Tata Letak.
3. Tambahkan (+) Widget Label.
4. Pilih seperti gambar dibawah:
5. Setelah itu, klik selesai!
6. Sekarang kita pergi ke Menu Template. Sebaiknya Backup dahulu Template anda, karena jika engga sesuai keinginan anda, maka dengan mudah mengembalikannya!
7. Carilah kode ]]></b:skin> atau bisa juga </style> .
8. Jika kesulitan mencari kode nya, Tekan Ctrlt + F.
9. Jika sudah menemukannya, silakan masukan/copy script CSS berikut dibawah ini Tepat Diatas kode ]]></b:skin> ataupun di </style> .
/* CSS label */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5 {
font-size:100%;
filter:alpha(100);
opacity:10
}
.cloud-label-widget-content{
text-align:left
}
.label-size {
background:#2ea9da;
display:block;
float:left;
margin:0 3px 3px 0;
color:#ffffff;
font-size:11px;
text-transform:uppercase;
}
.label-size a,.label-size span{
display:inline-block;
color:#ffffff !important;
padding:6px 8px;
font-weight:bold;
}
.label-size:hover {
background:#333333;
}
.label-count {
white-space:nowrap;
padding-right:3px;
margin-left:-3px;
background:#333333;
color:#fff !important;
}
.label-size {
line-height:1.2
}Demikianlah Tutorial singakat ini, Kurang Lebihnya Segitu Saja, Semoga Bermanfaat!
Related Post